🤠你知道什么是 CDN 吗?
1. CDN的概念
CDN只是一种网络技术,资源本质上还是存储在某一台服务器上的,CDN只是帮你找到距离你最近的服务器
CDN(Content Delivery Network,内容分发网络)是一种内容分发网络,它能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户重新导向离用户最近的服务节点上。
其目的是使用户就近获取内容,解决网络拥挤的状况,提高用户访问网站的响应速度。
通俗点就是 : CDN其实是一个离用户较近的由一个DNS服务器和几台缓存服务器运行起来的,该服务器可以获取到完整的网站资源,并且它会定期与源站进行同步,保证自身服务器上的内容是最新的。
主要优势 :
- CDN节点解决了跨运营商和跨地域访问的问题,访问延时大大降低;
- 大部分请求在CDN边缘节点完成,CDN起到了分流作用,减轻了源站的负载。
2. CDN的组成部分
典型的CDN由三个部分组成:分发服务系统、负载均衡系统、运营管理系统
- 分发服务系统:最基本的工作单元是Cache设备,cache负责直接响应最终用户的访问请求,把缓存在本地的内容快速提供给用户。同时cache还负责与源站点进行内容同步,把最新的内容从源站获取下来并保存在本地。cache设备的数量、规模、总服务能力是衡量一个CDN系统服务能力的最基本指标。
- 负载均衡系统:主要功能是负责对所有发起请求的用户进行访问调度,确定提供给用户的最终实际访问地址。两级调度体系分为全局负载均衡(GSLB)和本地负载均衡(SLB)。全局负载均衡主要根据用户的就近原则,通过对每个服务节点进行最优判断,确定向用户提供服务的cache的物理地址。本地负载均衡主要负责节点内部的设备负载均衡。
- 运营管理系统:运营管理系统分为运营管理和网络管理子系统,负责处理业务层面与外界系统交互所必须的手机、整理与交互。
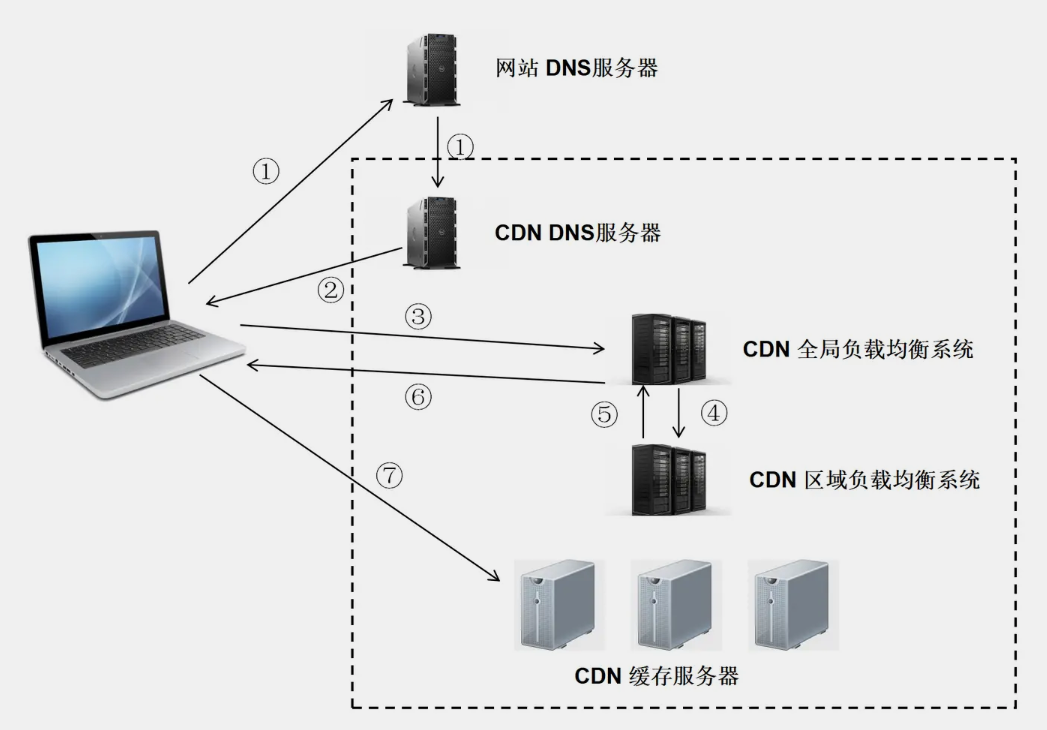
3. ⭐CDN工作流程
CDN和DNS有着密不可分的联系,我们先来回顾一下DNS的解析域名过程:
在浏览器输入 www.test.com 的解析过程如下:
(1) 检查浏览器缓存, 如果存在,则域名解析到此完成。
(2)检查操作系统缓存,常见的如hosts文件 , 如果存在,则域名解析到此完成。
(3)检查路由器缓存
(4)如果前几步都没有找到,会向ISP(网络服务提供商 )的本地DNS服务器(LDNS)查询
(5)如果LDNS服务器没找到,会向根域名服务器(Root Server)请求解析,分为以下几步:
- 根服务器返回顶级域名服务器如
.com,.cn,.org等的地址,该例子中会返回.com的地址 - 接着向顶级域名服务器发送请求,然后会返回次级域名服务器的地址,本例子会返回
.test的地址 - 接着向次级域名服务器发送请求,然后会返回通过域名查询到的目标
IP,本例子会返回www.test.com的地址 Local DNS Server会缓存结果,并返回给用户,缓存在系统中
DNS存在的问题:
- 如果存在多个域名(路径过长)需要查询或者网络不佳,可能导致延时大量增加
- 各大运营商在域名解析缓存的处理上实现的策略不统一
- DNS劫持 , 部分运营商会在本地域名服务器劫持域名解析结果,在访问网站过程中插入广告
- 根服务器一旦被攻击或者关闭服务,将会导致全球互联网瘫痪。
*用户未使用CDN缓存资源的过程:
- 浏览器通过
DNS对域名进行解析(就是上面的DNS解析过程),依次得到此域名对应的IP地址 - 浏览器根据得到的
IP地址,向域名的服务主机发送数据请求 - 服务器向浏览器返回响应数据
**当使用了CDN**时
DNS 服务器根据用户 IP 地址,将域名解析成相应节点的缓存服务器IP地址,实现用户就近访问。使用 CDN 服务的网站,只需将其域名解析权交给 CDN 的全局负载均衡(GSLB)设备,将需要分发的内容注入 CDN,就可以实现内容加速了。
- 当用户点击网站页面上的内容URL,经过本地DNS系统解析,DNS 系统会最终将域名的解析权交给 CNAME 指向的 CDN 专用 DNS 服务器。
- CDN 的 DNS 服务器将 CDN 的全局负载均衡设备
IP地址返回用户。 - 用户向 CDN 的全局负载均衡设备发起内容 URL 访问请求。
- CDN 全局负载均衡设备根据用户 IP 地址,以及用户请求的内容URL,选择一台用户所属区域的区域负载均衡设备,告诉用户向这台设备发起请求。
- 基于以下这些条件的综合分析之后,区域负载均衡设备会向全局负载均衡设备返回一台缓存服务器的IP地址, 具体过程如下 :
- 根据用户 IP 地址,判断哪一台服务器距用户最近;
- 根据用户所请求的 URL 中携带的内容名称,判断哪一台服务器上有用户所需内容;
- 查询各个服务器当前的负载情况,判断哪一台服务器尚有服务能力。
- 全局负载均衡设备把服务器的
IP地址返回给用户。 - 用户向缓存服务器发起请求,缓存服务器响应用户请求,将用户所需内容传送到用户终端。如果这台缓存服务器上并没有用户想要的内容,而区域均衡设备依然将它分配给了用户,那么这台服务器就要向它的上一级缓存服务器请求内容,直至追溯到网站的源服务器将内容拉到本地。

4. CDN缓存
当网站接入了CDN,浏览器本地缓存的资源过期后,浏览器不是直接向源服务器请求资源,而是转向CDN边缘节点请求资源。CDN边缘节点中会将用户请求的资源缓存下来,如果CDN中的缓存也过期了,CDN边缘节点则会向源服务器发出回源请求,从而来获取最新资源。
CDN 缓存策略
CDN节点缓存策略一般都会遵循HTTP协议,在没有匹配到自定义缓存规则且源服务器也没有返回任何有效缓存头的情况下,默认配置策略为:
- 针对静态资源,所有正常状态码
200<=code<400均缓存8天。 301响应缓存 2 小时,302 响应缓存 20 分钟;- 针对动态资源,程序会自动识别,则不进行缓存
- 对于其他大于等于
400的不正常响应都不会进行缓存
缺陷
但这里需要注意,当源服务器资源更新后,如果 CDN 节点上缓存数据还未过期,用户访问到的依旧是过期的缓存资源,这会导致用户最终访问出现偏差。因此,开发者需要手动刷新相关资源,使 CDN 缓存保持为最新的状态。
如何解决CDN缓存更新不及时?
- 通过
URL上加上时间戳参数,使CDN边缘节点同步源站最新资源 - 调用
CDN服务商提供的刷新缓存的接口
5. CDN的作用
CDN最常用的功能当然是加速,但还有一些其他功能。
- 加速访问
CDN可以使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
还提供服务器端加速,解决由于用户访问量大造成的服务器过载问题;
- 实现跨运营商、跨地域的全网覆盖
互联不互通、区域ISP地域局限、出口带宽受限制等种种因素都造成了网站的区域性无法访问。
CDN加速可以覆盖全球的线路,通过使用其是可以完美的解决跨运营商访问难的问题的。
- 异地备援
当某个服务器发生意外故障时,系统将会调用其他临近的健康服务器节点进行服务,进而提供接近100%的可靠性,这就让你的网站可以做到永不宕机。
减少网站的安全/维护成本
CDN的负载均衡和分布式存储技术,可以加强网站的可靠性, 防攻击系统也能避免网站遭到恶意攻击。
投入使用CDN加速可以实现网站的全国铺设,你根据不用考虑购买服务器与后续的托管运维, 并且能降低网站自身建设和维护成本。
且
CDN加速厂商一般都会提供一站式服务,业务不仅限于CDN.
6. CDN的应用场景
- 网站站点/应用加速
CDN可用于网站或者应用中大量静态资源的加速分发,如html、css、js、img等,可以通过CDN缓存在边缘节点上,当用户访问时可就近获取,提高了用户的访问速度以及降低了源站的压力。
- 大文件下载分发加速(视频等文件)
CDN可以针对各类文件、在线点播视频提供下载、分发加速,比如mp4、flv视频文件或大小在20M以上的文件,CDN可以搭配对象存储OSS使用,提升回源速度,节约回源带宽成本。
- 移动应用加速
CDN可以为移动APP更新文件分发,为移动APP内图片、页面、短视频、UGC等内容的优化提供加速分发效果。同时可提供HTTP DNS服务,避免DNS劫持并获得精确的DNS解析结果。
- 直播加速
CDN可以为直播分发提供流畅的播放下行链路,借助负载均衡系统将主播端采集的音视频数据推送到接近观众的数千个边缘节点,当观众端发起请求,就可以就近获取资源,减少网络抖动,增加直播链路的稳定性。
7. ⭐如何使用CDN
在 vite 项目中使用 CDN
使用 vite 创建项目
首先创建项目和安装依赖
分析依赖
build 视图分析依赖文件 (分析项目中的文件大小及引用情况)
这里可以安装 rollup-plugin-visualizer 插件分析依赖视图
1 | |
使用 rollup-plugin-visualizer
修改 vite.config.ts
1 | |
配置的参数有很多是默认的,如果你没有特殊需求,完全可以不添加参数;
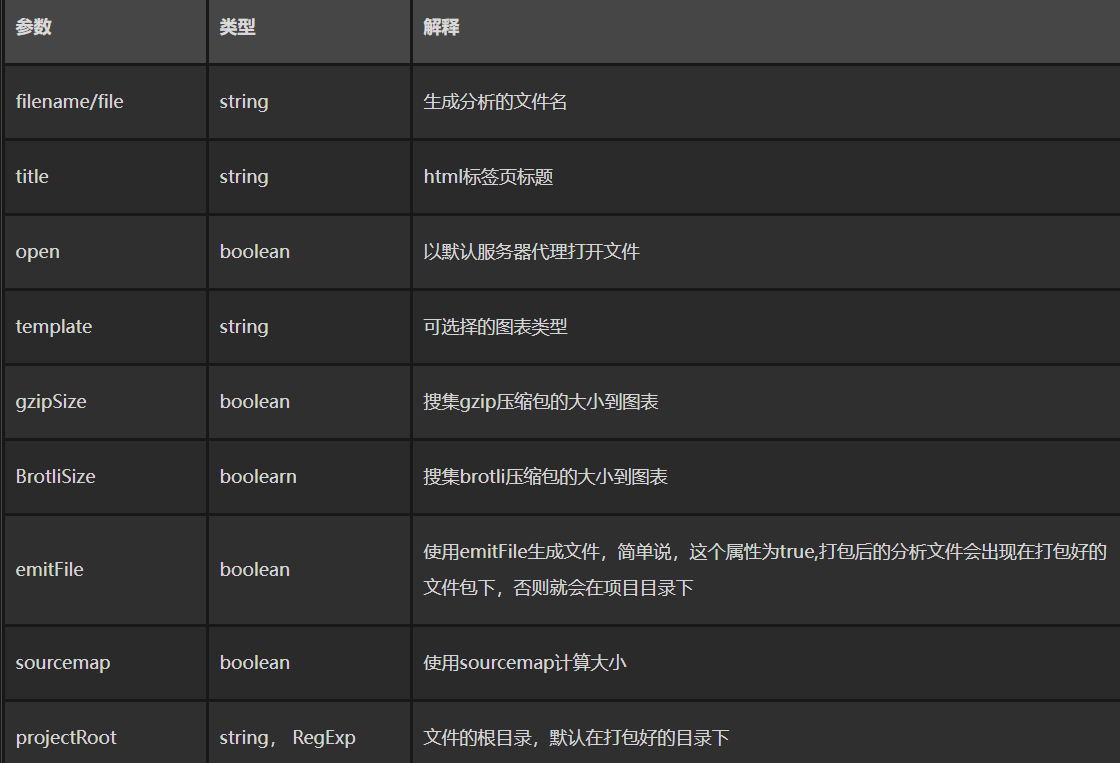
下面添加一个表格对已有参数进行诠释:

打包项目 : npm run build
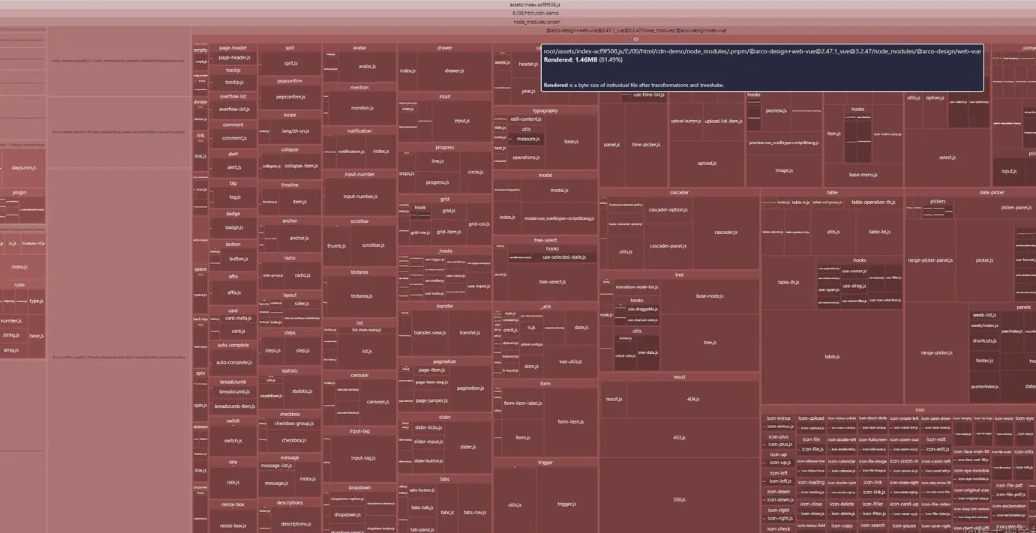
打包完成后,会自动打开名为 stats.html 的页面:可以很直观的可以看出各种包的占据程度

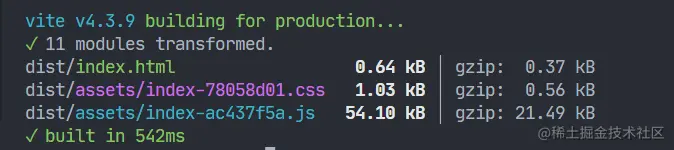
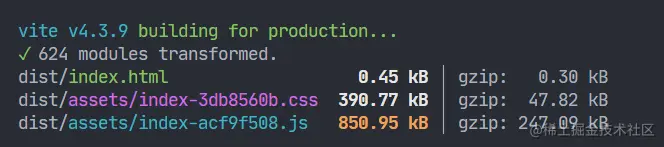
vite 也会输出

分析上图,我们发现整个项目依赖为 1.79MB,其中 vue 体积占比 13.57%,248.43KB 大小,其次是@arco-design+web-vue 占比 81.49%, 1.46MB。
⭐CDN 加速
话接上文,我们通过视图分析发现了arco-design + web-vue 是最大的文件依赖, 那我们就尝试在vite+vue下配置这俩个库的cdn引入来减少请求压力
安装 vite-plugin-cdn-import(推荐)
1 | |
⭐修改 vite.config.ts (配置需要加速的依赖)
1 | |
CDN 链接查询 https://www.jsdelivr.com/ 这个好用
CDN 参数获取方式
name:npm 包的名称
var:组件(main.ts)引用的名称
- 比如 ArcoVue
path:cdn 网站存储对应的 js 地址
- 输入对应名称,会自动跳转到对应的 js 文件,复制粘贴,需要修改版本,和自己项目的 package.json 版本一致
css:对应位置
- 需要注意的是,css 可以使用本地的,使用本地的就不要添加 css,使用远程 cdn 的就需要在打包前注释本地的,否则会出现样式重叠。(在main.js中注释arcodesign的css引入)
怎么找到对应库cdn包的路径,我们好来配置参数
以UNPKG为例实践如下: 比如我们要配置element-plus的cdn引入
- 先进入unpkg.com
- 在地址后面链接你的包名
- 得到链接配置参数即可
重新打包 npm run build
可以看到,原先的 arco-design 依赖包和消失了: